CSS
Lightning のアーカイブページを2カラムにカスタマイズするやり方
2024年6月22日
CSS を使ってアーカイブページを2カラムでコンパクトに表示するカスタマイズのやり方を紹介しています。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- CSS
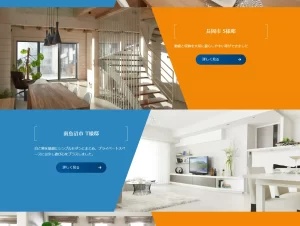
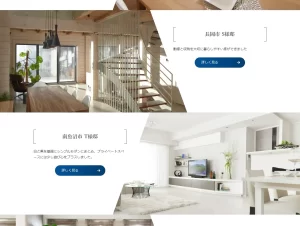
工務店の施工実績① - 斜めにカットした画像をオフセットしてレイアウト
2024年1月23日
斜めにカットした画像を左右交互に配置してみました。オフセットを大きめにしてあります。
- カテゴリー
- カスタマイズ
- タグ
- CSS, vk-cols--reverse, オフセット
会員企業アーカイブに企業ロゴを表示する機能を追加しました
2024年1月15日
カスタムフィールド、フィルターフック、CSS を使ってカスタマイズしました。
- カテゴリー
- Lightning G3, カスタマイズ
ヘッダーに電話番号・お問い合わせボタン・検索窓を追加してドロワーメニュー(ハンバーガーメニュー)と組み合わせたカスタマイズ例
2023年12月23日
ウィジェットを使ってブロックを配置しています。アクションフックと CSS も使っています。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- ウィジェット, アクションフック, CSS, ドロワーメニュー, ハンバーガーメニュー