Lightning G3
Lightning のアーカイブページを2カラムにカスタマイズするやり方
2024年6月22日
CSS を使ってアーカイブページを2カラムでコンパクトに表示するカスタマイズのやり方を紹介しています。
- カテゴリー
- カスタマイズ, Lightning G3
- タグ
- CSS
会員企業アーカイブに企業ロゴを表示する機能を追加しました
2024年1月15日
カスタムフィールド、フィルターフック、CSS を使ってカスタマイズしました。
- カテゴリー
- Lightning G3, カスタマイズ
ヘッダーに電話番号・お問い合わせボタン・検索窓を追加してドロワーメニュー(ハンバーガーメニュー)と組み合わせたカスタマイズ例
2023年12月23日
ウィジェットを使ってブロックを配置しています。アクションフックと CSS も使っています。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- ハンバーガーメニュー, ウィジェット, アクションフック, CSS, ドロワーメニュー
カテゴリーアーカイブでは冗長なターム表示がない方がすっきりしていい
2023年7月21日
アーカイブページってそういうもの、こうなって当たり前、と思っていままでは見ていたのですが、いまさらになって、やっぱりこれってちょっと変じゃないかと気になりました。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- CSS, カテゴリーアーカイブ, ターム
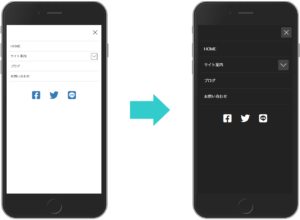
モバイルナビのカスタマイズ例 - 背景黒・文字とボタンを大きく
2023年7月9日
メニュー項目が少ないサイトの場合は文字サイズを大きくした方が使いやすいので、この投稿のモバイルナビをカスタマイズしてみました。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- CSS, ハンバーガーメニュー, モバイルナビ
スマホでスクロール時にもヘッダーロゴ画像を固定表示
2023年7月6日
ログインしてページ上端にツールバーが表示された状態のときにはレイアウトがくずれますが、実用上問題ないので対応していません。
- カテゴリー
- Lightning G3, カスタマイズ
ページヘッダーのデザインをページごとに個別に切り替えるカスタマイズ例
2023年5月21日
Lightning G3 無料版で、固定ページと投稿で個別にページヘッダーの背景画像とデザインを切り替えることができるようにカスタマイズしました。
カテゴリーごとに個別投稿のページヘッダー画像を切り替え
2023年4月21日
フィルターフックと CSS を使って、投稿のカテゴリーごとにページヘッダーの画像(スタイル)を自動的に切り替えるカスタマイズを行いました。
- カテゴリー
- Lightning G3, カスタマイズ