「お客様の声」のようなコンテンツを均等に横並びに配置するやり方を比較してみました。
パソコンなどの画面幅が十分に大きい端末で表示する場合はどれを使っても結果に違いは出ませんが、画面幅を変えて見るとレスポンシブ対応動作ではっきりと違いが出ます。
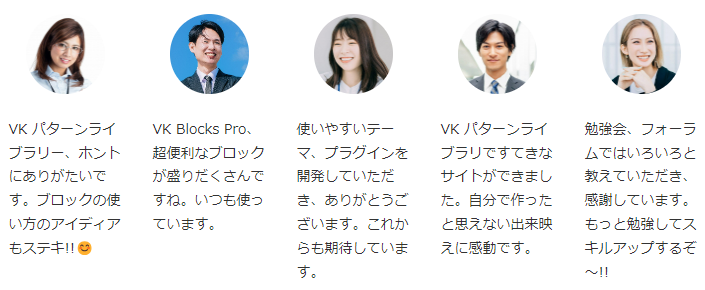
カラムブロックを使った例

VK パターンライブラリー、ホントにありがたいです。ブロックの使い方のアイディアもステキ!!😊

VK Blocks Pro、超便利なブロックが盛りだくさんですね。いつも使っています。

使いやすいテーマ、プラグインを開発していただき、ありがとうございます。これからも期待しています。

VK パターンライブラリですてきなサイトができました。自分で作ったと思えない出来映えに感動です。

勉強会、フォーラムではいろいろと教えていただき、感謝しています。もっと勉強してスキルアップするぞ~!!
コメント
WordPress コアのカラムブロックを使って配置した例です。
最もお手軽なやり方ですが、画面幅によって画像サイズが極端に変わってしまい、しかも画像サイズを調整しづらいです。


フレックスボックスを使った例

VK パターンライブラリー、ホントにありがたいです。ブロックの使い方のアイディアもステキ!!😊

VK Blocks Pro、超便利なブロックが盛りだくさんですね。いつも使っています。

使いやすいテーマ、プラグインを開発していただき、ありがとうございます。これからも期待しています。

VK パターンライブラリですてきなサイトができました。自分で作ったと思えない出来映えに感動です。

勉強会、フォーラムではいろいろと教えていただき、感謝しています。もっと勉強してスキルアップするぞ~!!
コメント
フレックスボックス display: flex; を使って CSS で配置した例です。
画面幅によって折り返したときに、2段目の画像サイズが大きくなるのが特徴です。WordPress のギャラリーブロックと同じ動きですね。この特徴を生かせるような用途にはめちゃくちゃありがたい仕様なんですが、お客様の声の場合はこの動きがネックになります。

この動きは flex-grow: 0; で解消可能ですが、そうするとコンテナ幅に合わせるのが大変になってしまいます。
グリッドレイアウトを使った例

VK パターンライブラリー、ホントにありがたいです。ブロックの使い方のアイディアもステキ!!😊

VK Blocks Pro、超便利なブロックが盛りだくさんですね。いつも使っています。

使いやすいテーマ、プラグインを開発していただき、ありがとうございます。これからも期待しています。

VK パターンライブラリですてきなサイトができました。自分で作ったと思えない出来映えに感動です。

勉強会、フォーラムではいろいろと教えていただき、感謝しています。もっと勉強してスキルアップするぞ~!!
コメント
グリッドレイアウト display: grid; を使って CSS で配置した例です。
画面幅を変えても画像サイズをほとんど変えずに維持できるのが特徴です。

結論
用途次第ではありますが、お客様の声を作る場合はグリッドレイアウトがいちばん扱いやすいです。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 WordPress2024年7月25日画像を並べてレイアウトしたメニューのカスタマイズ例 ②
WordPress2024年7月25日画像を並べてレイアウトしたメニューのカスタマイズ例 ② カスタマイズ2024年6月27日画像を並べてレイアウトしたメニューのカスタマイズ例
カスタマイズ2024年6月27日画像を並べてレイアウトしたメニューのカスタマイズ例 VK Blocks2024年6月27日VK Blocks のスライダーで作った施工実績のカルーセル
VK Blocks2024年6月27日VK Blocks のスライダーで作った施工実績のカルーセル Lightning G32024年6月22日Lightning のアーカイブページを2カラムにカスタマイズするやり方
Lightning G32024年6月22日Lightning のアーカイブページを2カラムにカスタマイズするやり方

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます