この記事は Vektor WordPress Solutions Advent Calendar 2023 の12月12日の記事です。
こんにちは、魚沼情報サービスの対馬俊彦です。
昨日の渡辺リリオさんの記事「【あれから】Lightningへの愛ふたたび【1年】」、ご覧になりましたか。Lightning は土壌のよい圃場、ExUnit / VK Blocks は相性のよい農機具。そこで農家さんが Lightning 愛を込めて育てた作物は格別ですよね。
それでは、リリオさんからバトンを受け取って、引き続き12月12日の記事を書きます。
と同時に、12月4日のうなさんの記事からのブログリレーにもなってます。
この記事を書こうと思ったきっかけ
2023年12月にこの記事を読んでいる方の多くはすでにご覧になっているかもしれません。ベクトルスタッフのうなさん(久納さん)が Vektor WordPress Solution Advent Calendar 2023 の12月4日の記事 でステキな🎄🎄🎄「できたよシート」🎄🎄🎄を作って、誰でもコピーして使えるようにしてくれました。
小学生の息子さんのためにブロックを組み合わせて作った、クリスマスツリーの形をしたかわいい作品です。VK パターンライブラリに掲載されているブロックパターン同様、ブロックの使い方の参考になりますね。
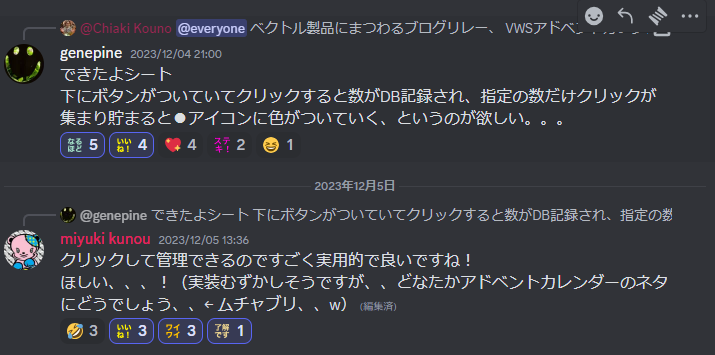
できたよシートに関して、ベクトルの Discord 「ウェブ関連の雑談」で ↓ こんなやりとりがありました。

私は一昨年、昨年と VWS Advent Calendar に参加しているので、今回はのんびりと皆さんのブログ記事を楽しませてもらおう...と思っていたのですが、うなさんのムチャブリを見てから書きたい欲がだんだん高まってきて、2日前になってまだ12日(火)の枠が空いているのを見て、3回目の参加を決めました😉

お楽しみ機能を追加した「できたよシート」
ということで、うなさんの「できたよシート」に楽しい追加機能を実装したものが ↓ こちらです。アイコンをクリックすると色がついて、10個のアイコンぜんぶに色がつくとうれしいこと🎉が起きます。
Merry Christmas!
できたよ!をふやそう
もくひょうをひとつきめて
できたらいろをぬってね
うなさんの記事と同様に、ベクトル製プラグイン VK Simple Copy Block を使って簡単にブロックをコピーできるようにしましたので、自分のサイトで使ってみたい方、中はどうなってるの?って気になる方は [ブロックをコピー] ボタンをクリックしてからご自分のサイトへ貼り付けてください。
ご自分のサイトでお使いになる前に、ここから先の説明に目を通していただくとよいです。
実装内容についての説明
ブロック構成
うなさんオリジナルに以下のブロックを追加してあります。
- JavaScript と CSS を記述した カスタム HTML
- 「Merry Christmas!」の段落 ← 文言を自由に書き換え可
クリックをカウントする仕様
Discord での genepine さんのアイディアが「下にボタンがついていてクリックすると数がDB記録され...」というものでしたが、検討した結果、以下の仕様になりました。
アイコンをクリック
- この方が実装難易度が低い😓
- 自由な順序で目標をクリアできる。
- アイコンをクリックするのが子どもにわかりやすいかな。
クッキーに記録
- 目標達成状況をクッキーに記録しているので、ブラウザを閉じてもすべての目標のクリアに向けて続けられます。
- この方が実装難易度が低い😓(再)
DB記録だとログイン状況を取得する必要があって私にはとてもムリムリ😩。もし私がメチャクチャがんばって仮に実装できたとしても、ブロックパターンとしての配布が不可能だと思う。
アイコンの色
アイコンをクリックしたときの色は カスタムカラー 1~5 になっています。カスタムカラーが設定されていないとアイコンをクリックしても色がつきません。ご自分のサイトで動かすときは、お好みの5色を設定してからお楽しみください。

最後に表示される文字の色
最後に表示される「Merry Christmas!」の文字色は キーカラー(明) → キーカラー(暗) のグラデーションになっています。
この仕様のため、G3 モードの Lightning ではうまく動作しますが、それ以外では表示されません。
CSS の var(--vk-color-primary-vivid) および var(--vk-color-primary-dark) の部分をカラーコードに書き換えれば、X-T9・Lightning Pro・Katawara でも動作します。
カスタムカラー活用のすすめ
私は Ligthning でサイトを制作するときに
- 子テーマ
- ブロックパターン
- プラグイン
- 見出しなどのブロック
などでカラーコードを直接指定せずに、キーカラーとカスタムカラーを使っています。
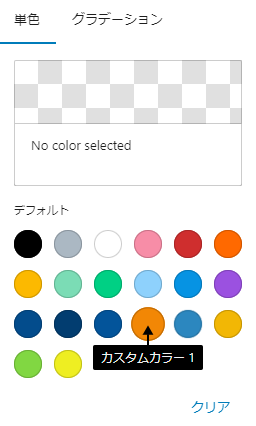
こちら ↓ はブロックの背景に カスタムカラー 1 を指定している画面です。

背景に カスタムカラー 1 を設定する CSS はこちら ↓ です。
background: var(--vk-color-custom-1);こうやってカスタムカラーで指定するやり方にすると以下のメリットが得られます。
- カラーコードを探す手間が省ける。
- 作った子テーマ、ブロックパターン、プラグインを、カスタムカラーの色を変えることによって他のサイトに馴染ませて使い回しできる。
- 季節や気分😄によってサイト全体の配色をかんたんに(お客様側でも)変更できる。
おすすめサイト
配色に悩んだときに役に立つサイトとしておすすめなのが Adobe Color です。キーワードで色の組み合わせを探すことができますので、私はちょくちょくお世話になっています。
制約事項
jQuery で処理を記述している関係で、カスタマイズ → ExUnit の高速化設定 の [JavaScriptをフッターで読み込む] が有効になっていると動作しません。
まとめ
JavaScript のところで悩みましたが、なんとか実装できてよかったです。楽しんで笑顔になったり、コードの参考になったり、どなたかのお役に立てれば幸いです。
明日は Matsuda Kei さんが Ligthinig Pro から Lightning G3 に移行するときのポイントを書いてくれます。お楽しみに~🥰
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 WordPress2024年7月25日画像を並べてレイアウトしたメニューのカスタマイズ例 ②
WordPress2024年7月25日画像を並べてレイアウトしたメニューのカスタマイズ例 ② カスタマイズ2024年6月27日画像を並べてレイアウトしたメニューのカスタマイズ例
カスタマイズ2024年6月27日画像を並べてレイアウトしたメニューのカスタマイズ例 VK Blocks2024年6月27日VK Blocks のスライダーで作った施工実績のカルーセル
VK Blocks2024年6月27日VK Blocks のスライダーで作った施工実績のカルーセル Lightning G32024年6月22日Lightning のアーカイブページを2カラムにカスタマイズするやり方
Lightning G32024年6月22日Lightning のアーカイブページを2カラムにカスタマイズするやり方

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます