VK Blocks の スライダーブロック も VK Blocks Pro の 投稿リストブロック も使わずに新着記事のカルーセルを実装しました。使用したのは WordPress コアの クエリーループ ブロックがひとつだけです。
第2弾の改良版として実案件で使えるレベルになっています。
改良点
こちらの初期版 で実装したカルーセルから改良した点は以下の通り。
- カード全体をリンクエリアにして使い勝手を向上した。
- 記事タイトルの文字数が多い・少ないが混在している場合、スライド時にスライダーの高さがカックンと変わってしまうことがある不具合を修正した。
- ページネーションを表示した。(やや控えめにして)
- ナビゲーション(前・後のボタン)を表示した。
- 過去の新着情報へのリンクを追加した。
- ブロックをコピーするだけで他のサイトで使い回しできるようにした。(これ、まもなく始める予定の新サービスですごく重要)
実案件で使う際の注意点など
- 正常にカルーセル動作させるために新着情報が
8件以上必要。← 5件以上必要。
これ、新規開設するサイトの場合だとネックになりそうだなぁ...致命的かもしれない😥
Swiper 11 になるとスライド数のルールが緩くなって5件でよくなるみたいだけど、Lightning は今年 Swiper 9 にしたばかりだから、11 になるのはかなり先かなぁ。
↓
【2023.11.30 追記】Lightning に同梱される Swiper がバージョン 11.* にアップデートされて、スライド数のルールが緩和されました🙌 - 過去の新着情報のリンク (2箇所あり) が /blog/ になっているので、コピー先のサイトに合わせて変更すること。
- 投稿にカテゴリーが複数設定されている場合は先頭のカテゴリーだけが表示される。
投稿に設定されているカテゴリーの HTML をすべて出力して、CSS で表示・非表示をコントロールしているので、複数のカテゴリーを表示する仕様をかんたんに実装できる。 - ExUnit 高速化設定で [JavaScriptをフッターで読み込む] が有効になっていると動作しない。
今後の課題
現状、カテゴリーの背景色はキーカラーになっている。
カテゴリーの色を取得して背景色にできるといいなぁ。かなり難しそうだけど...。
↓
【2023.12.27 追記】
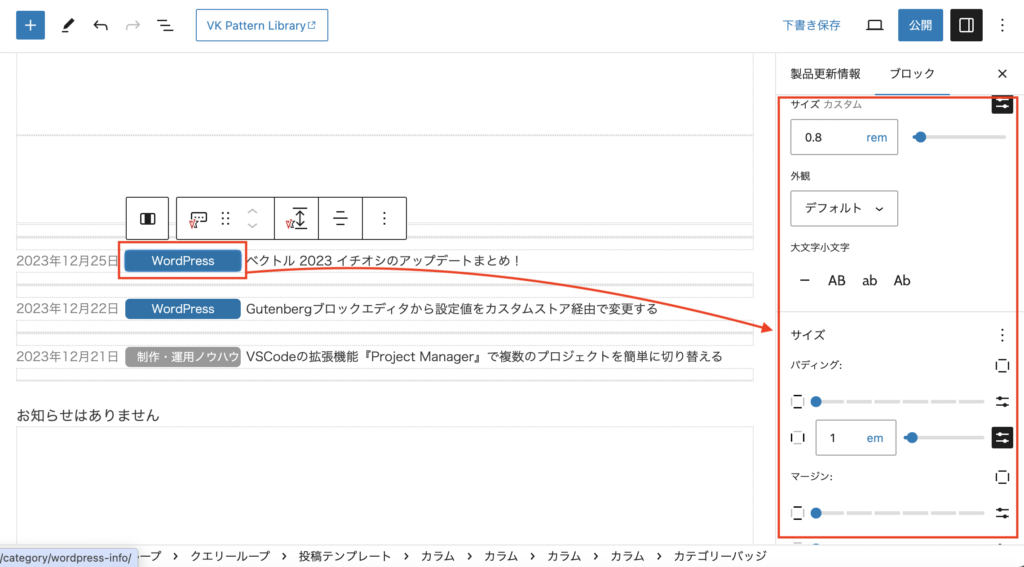
カテゴリーの背景色を設定しました。無料版でもアイディアと工夫でなんとかなりました。開設後にカテゴリーをいじらないサイトであればこのやり方で十分です。色の自動取得を実装できていないので、カテゴリーの追加や変更があったときには再設定作業が必要になります。後述の VK Blocks Pro (有料版プラグイン) を使えば色の自動取得が可能です。
↓
【2023.12.27 追記】
VK Blocks Pro 1.67.0 で追加された カテゴリーバッジブロック を使うと、カテゴリーの背景色を自動取得して設定できます🙌
弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 WordPress2024年7月25日画像を並べてレイアウトしたメニューのカスタマイズ例 ②
WordPress2024年7月25日画像を並べてレイアウトしたメニューのカスタマイズ例 ② カスタマイズ2024年6月27日画像を並べてレイアウトしたメニューのカスタマイズ例
カスタマイズ2024年6月27日画像を並べてレイアウトしたメニューのカスタマイズ例 VK Blocks2024年6月27日VK Blocks のスライダーで作った施工実績のカルーセル
VK Blocks2024年6月27日VK Blocks のスライダーで作った施工実績のカルーセル Lightning G32024年6月22日Lightning のアーカイブページを2カラムにカスタマイズするやり方
Lightning G32024年6月22日Lightning のアーカイブページを2カラムにカスタマイズするやり方

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます