ハンバーガーメニュー
ヘッダーに電話番号・お問い合わせボタン・検索窓を追加してドロワーメニュー(ハンバーガーメニュー)と組み合わせたカスタマイズ例
2023年12月23日
ウィジェットを使ってブロックを配置しています。アクションフックと CSS も使っています。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- アクションフック, CSS, ドロワーメニュー, ハンバーガーメニュー, ウィジェット
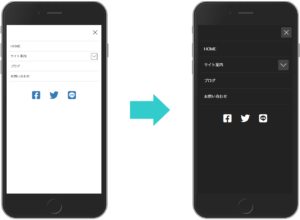
モバイルナビのカスタマイズ例 - 背景黒・文字とボタンを大きく
2023年7月9日
メニュー項目が少ないサイトの場合は文字サイズを大きくした方が使いやすいので、この投稿のモバイルナビをカスタマイズしてみました。
- カテゴリー
- Lightning G3, カスタマイズ
- タグ
- CSS, ハンバーガーメニュー, モバイルナビ
CSS だけでドロワーメニュー(ハンバーガーメニュー)を実装した例③
2023年5月5日
画面右上のハンバーガーボタンをクリックするとドロワーメニューが出てきます。
- カテゴリー
- カスタマイズ
- タグ
- CSS, ドロワーメニュー, ハンバーガーメニュー, アクションフック
CSS だけでドロワーメニュー(ハンバーガーメニュー)を実装した例②
2023年4月30日
画面右端のハンバーガーボタンをクリックすると、背景オーバーレイ付きのドロワーメニューが出てきます。
- カテゴリー
- カスタマイズ
- タグ
- CSS, ドロワーメニュー, ハンバーガーメニュー
CSS だけでドロワーメニュー(ハンバーガーメニュー)を実装した例①
2023年4月29日
画面右端にマウスホバーするとドロワーメニューが出てきます。
- カテゴリー
- カスタマイズ
- タグ
- CSS, ドロワーメニュー, ハンバーガーメニュー